Делаем индивидуальную подпись
АВТОР - Аня Лепаловская
Меня часто спрашивают как я делаю подпись на свои работы, поэтому я решила сделать этот несложный МК, который позволит вам придумать собственную подпись и ставить её на все свои работы. НАдеюсь он будет понятен даже новичкам.
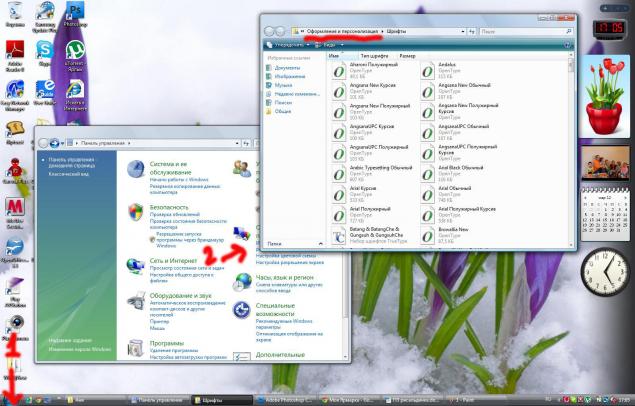
1. Сначала надо скачать в Интернете красивый рускоязычный шрифт, но если вы хотите надпись на английском то можно выбрать из уже имеющихся. Для того чтобы установить шрифт в Фотошоп необходимо нажать Пуск, потом найти вкладку Панель управления, там найти папку Оформление и Персонализация, далее папка Шрифты и туда переместить скачанный шрифт. После этого надо перезагрузить Фотошоп и шрифт появится у вас в программе.

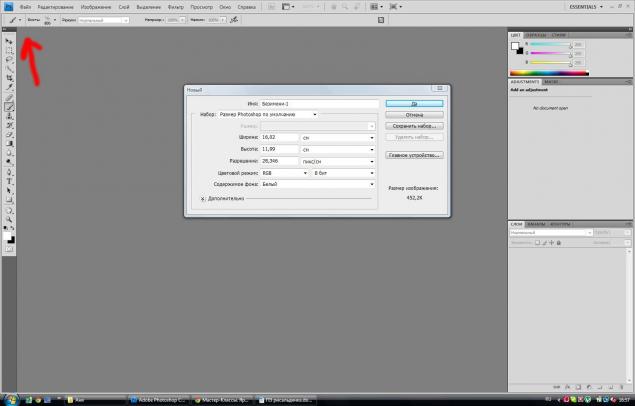
2. Создаем в Фотошопе новый документ : Файл - Новый

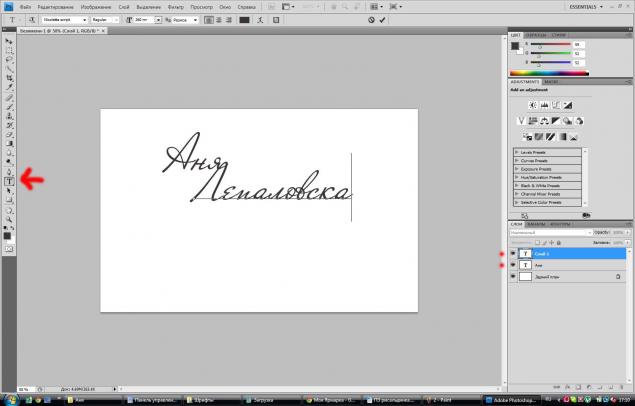
3. Выбираем из списка новый шрифт и пишем им ваше имя  Для этого используем инструмент, которую я отметила на фото (боковка Т) Обращаю внимание что я использую 2 слоя. Первый слой Аня (после этого мы убираем инструмент (Т), нажимая на любой другой, имя Аня фиксируется), затем назово нажимаем (Т) и пишем вторую часть. Это необходимо, чтобы мы могли двигать эти 2 части отдельно и разместить их по вкусу.
Для этого используем инструмент, которую я отметила на фото (боковка Т) Обращаю внимание что я использую 2 слоя. Первый слой Аня (после этого мы убираем инструмент (Т), нажимая на любой другой, имя Аня фиксируется), затем назово нажимаем (Т) и пишем вторую часть. Это необходимо, чтобы мы могли двигать эти 2 части отдельно и разместить их по вкусу.
 Для этого используем инструмент, которую я отметила на фото (боковка Т) Обращаю внимание что я использую 2 слоя. Первый слой Аня (после этого мы убираем инструмент (Т), нажимая на любой другой, имя Аня фиксируется), затем назово нажимаем (Т) и пишем вторую часть. Это необходимо, чтобы мы могли двигать эти 2 части отдельно и разместить их по вкусу.
Для этого используем инструмент, которую я отметила на фото (боковка Т) Обращаю внимание что я использую 2 слоя. Первый слой Аня (после этого мы убираем инструмент (Т), нажимая на любой другой, имя Аня фиксируется), затем назово нажимаем (Т) и пишем вторую часть. Это необходимо, чтобы мы могли двигать эти 2 части отдельно и разместить их по вкусу.
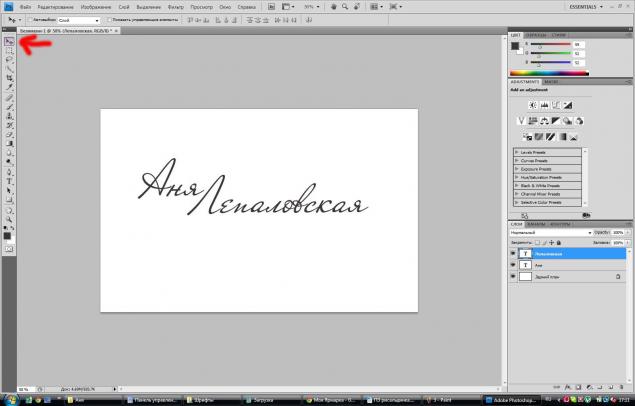
4. Вот так. Двигаем инструментом указанным красной стрелочкой. Чтобы передвинуть нужный слой нажмите на него на палитре Слои справа

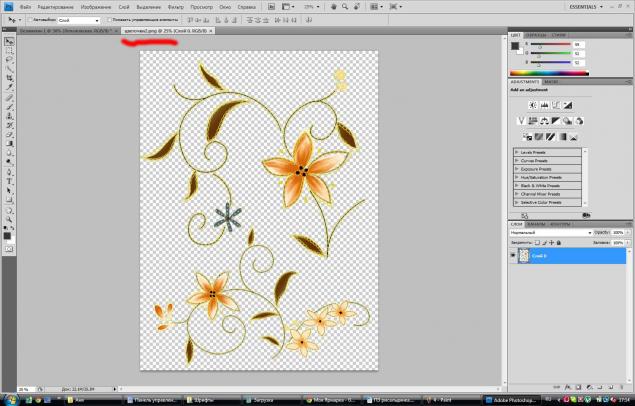
5. Так имя мы красиво написали, теперь надо украшательства сделать  Качаем с интернета подходящий клипарт в формате png (это формат с уже вырезанными на прозрачный слой рисунками) У меня вот такие цветочки.
Качаем с интернета подходящий клипарт в формате png (это формат с уже вырезанными на прозрачный слой рисунками) У меня вот такие цветочки.
 Качаем с интернета подходящий клипарт в формате png (это формат с уже вырезанными на прозрачный слой рисунками) У меня вот такие цветочки.
Качаем с интернета подходящий клипарт в формате png (это формат с уже вырезанными на прозрачный слой рисунками) У меня вот такие цветочки.
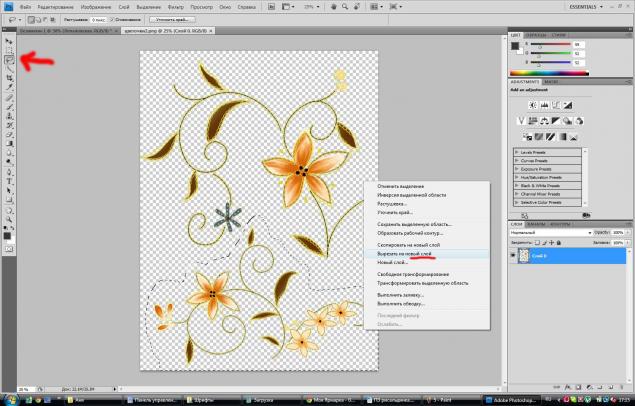
6. Используем инструмент Лассо (отмечено красной стрелкой), вырезаем по контуру нужный фрагмент и нажав на него правой кнопкой мыши нажимаем "Вырезать на новый слой"

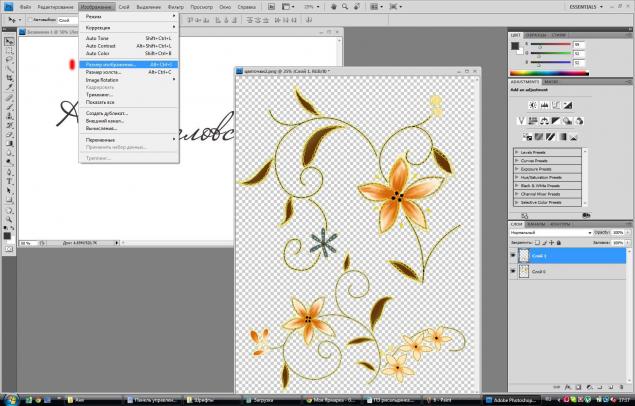
7. Теперь вы видите что у изображения 2 слоя. Но т.к. размер скачанного клипарта обычно большой, то необходимо уменьшить размер изображения. Выбираем Изображение - Размер изображения

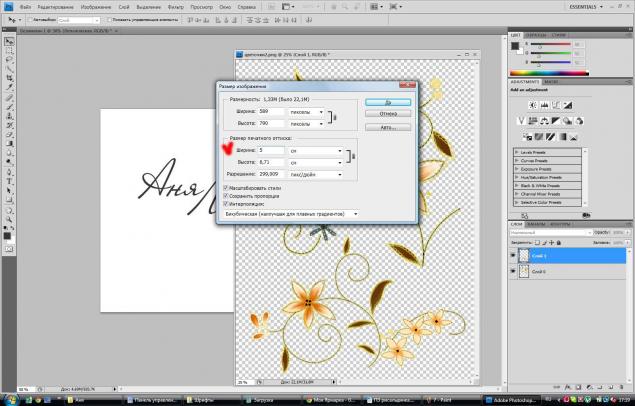
8. Делаем нужный размер. Если сразу не вышло то можно попробовать несколько раз, пока размер не будет вас устраивать. Для того чтобы вернуться назад надо нажать Редактирование - Шаг назад

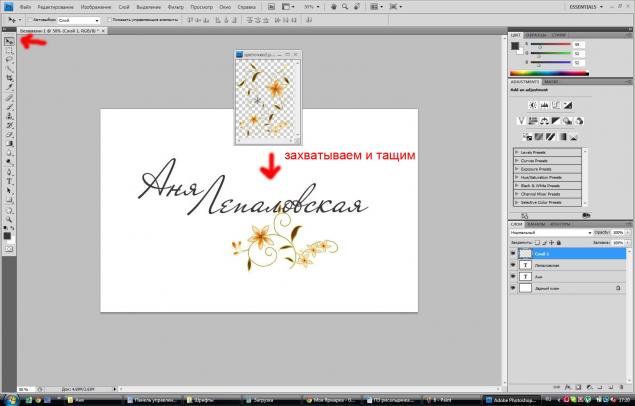
9. Когда изображение уменьшилось, захватываем выделенный слой и тащим вниз на вашу подпись. Она скопируется и на вашей подписи появится новы слой. Важно! Когда будете тащить картинку вниз обратите внимание, чтобы у вас был выделен слой с вырезанной картинкой!!! Тащим с помощью инструмента указанного красной стрелочкой (не знаю как называется))

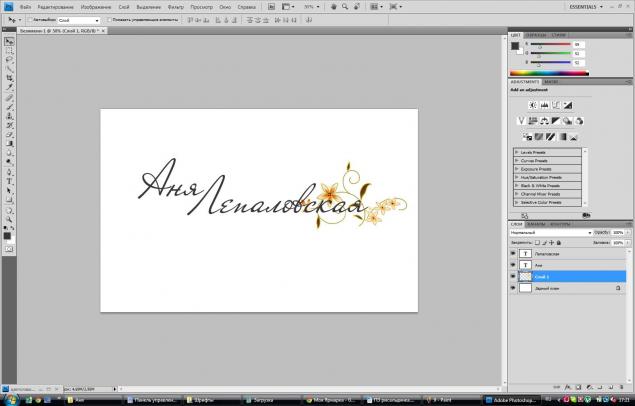
10. Красиво располагаем цветочек на вашей подписи. Обязательно подвигайте слои вверх-вниз, листочки могут располагаться как под буквами, так сверху... а может у вас будут не цветочки, а бабочки, или ещё что-нибудь)) Так же вы можете подтереть ластиком ненужное ( например я подтерла листочки внизу) или добавить третий, четвертый рисунок. Также можно повертеть её вокруг своей оси или растянуть или сузить - (для этого необходимо нажать ctrl + T)

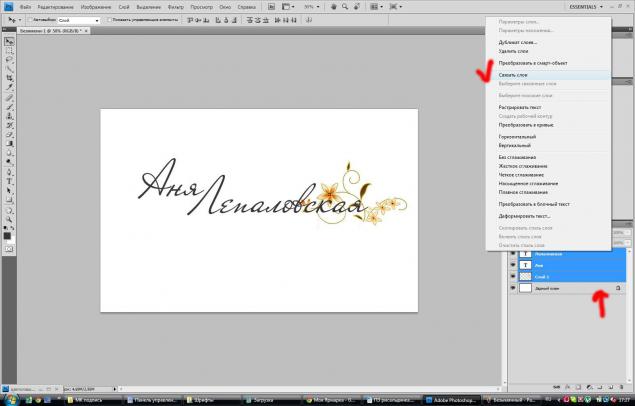
11. Теперь самое интересное. Зажимаем crtl и выделяем все 3 слоя (Аня + Лепаловская + цветочки), нажимаем правую кнопку мыши и выбраем связать слои... Теперь все три элемента связаны и мы можем перемещать их свободно

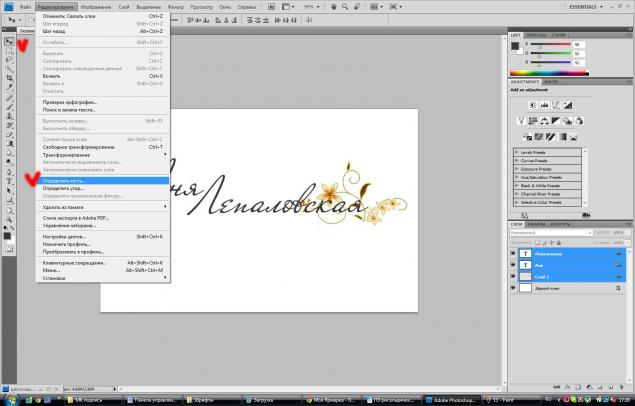
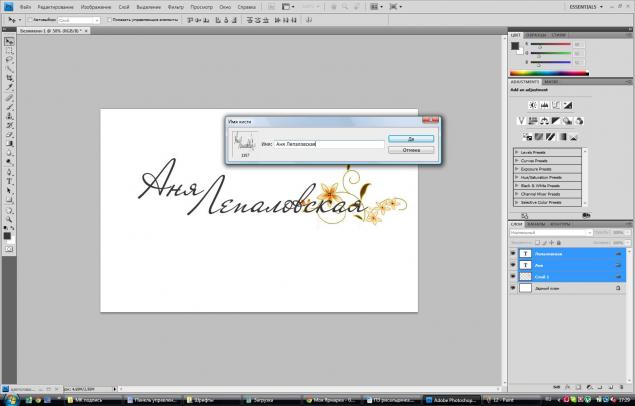
12. Нажимаем Редактирование - Определить кисть (инструмент при этом у нас выбран опять самый верхний, это инструмент перемещения, но как он правильно называется не помню 


13. Как вы видите у нас появилась новая кисть. Обзываем её как нибудь.

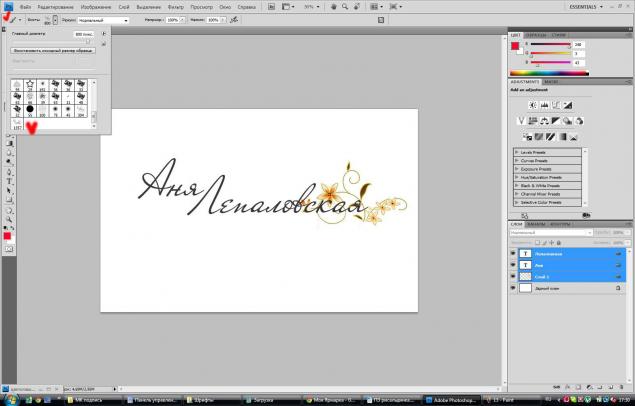
14. Нашу кисть отыскиваем на панели инструмента Кисть самом низу (у меня сам этот инструмент закрыт выпадающим окном с кисточками), но она выглядит как кисточка (отметила красной галочкой)

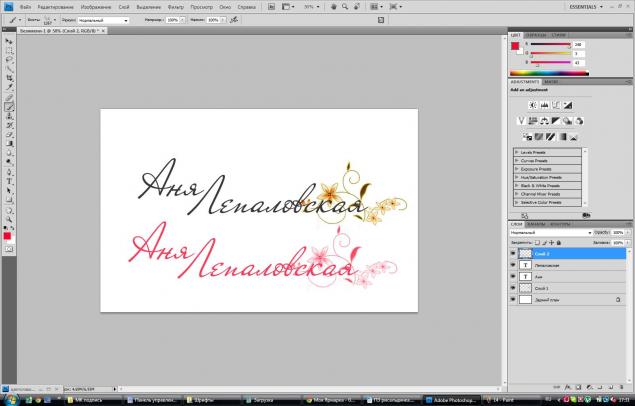
15. Пробуем нашу кисть в деле. Для эффекта выбираем какой-нибудь цвет поярче 


Ваша подпись готова. Теперь вы можете ставить её на свои работы  Любого цвета.
Любого цвета.
 Любого цвета.
Любого цвета.
Вариантов может быть много.. я в своё время сделала несколько, но остановлась только на одном.

Но вы можете использовать все... а если надоест придумать новую, ведь теперь вы это умеете!
Готовый результат на фото (я еще добавляю прозрачности)

Комментариев нет:
Отправить комментарий