Часто при размещении фото указаны требования, ну например:
- картинки свыше 400 пикселей по любой стороне следует убирать под lj-cut;
- "сколько то там" пикселей по бОльшей стороне;
- вес фото не более 500 Мб и т.д. и т.п.
И начинааается "вот доберусь до Фотошопа и тогда покажу все-все" или "ой, а фотошоп то мой слетел/нет русской версии/мамочки, что ж делать то"

Без паники, всё ж "элементарно, Ватсон" (с). Под руками у большинства есть самый простой и до боли родной Microsoft Office, а в нем программулька Picture Manager и никакая "фотожабка" не нужна, и времени занимает минутку просто.
Итак, имеем фотографию с фотоаппарата размера большого, эдак почти 5 Мб, а в пикселях вообще молчу, счет идет на тысячи.
Нужно: фото-превью 200 пикселей по бОльшей стороне.
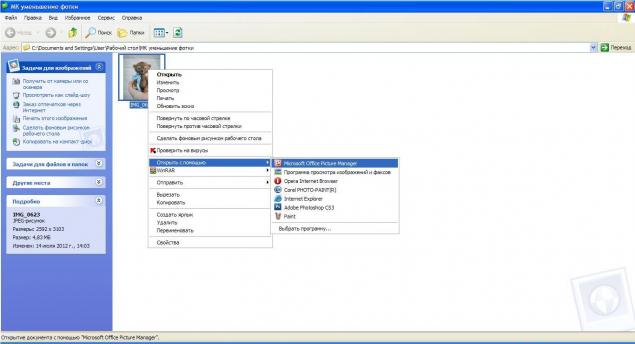
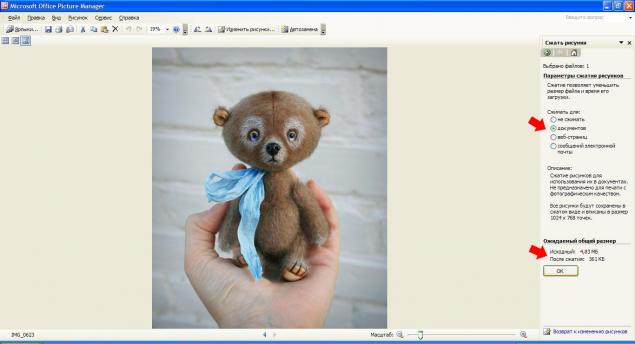
Открываем нашу фотографию при помощи программы Microsoft Office Picture Manager


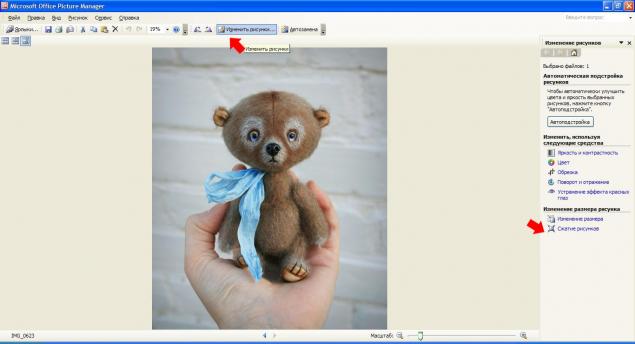
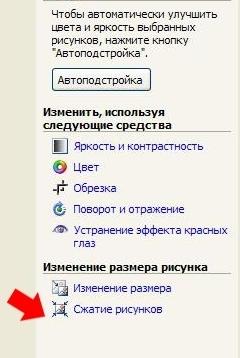
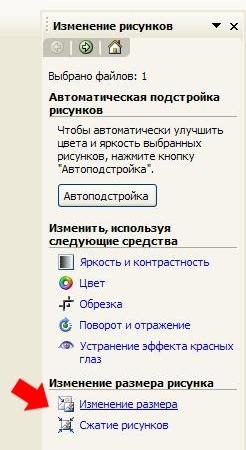
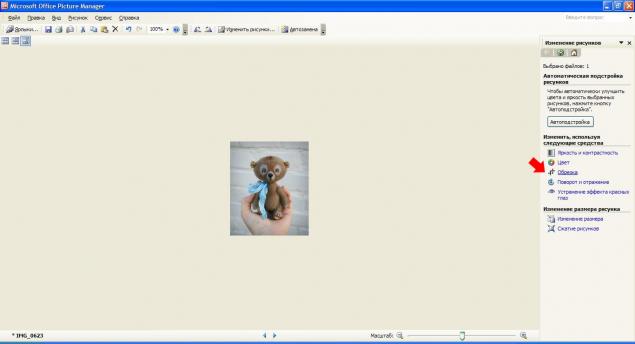
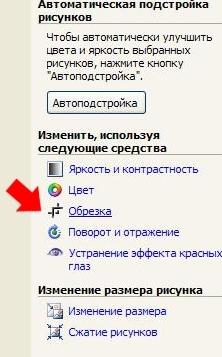
нажимаем кнопочку для редактирования "Изменить рисунок", после чего справа появится куча-мала, что мы можем поменять. Выбираем "Сжатие рисунков":


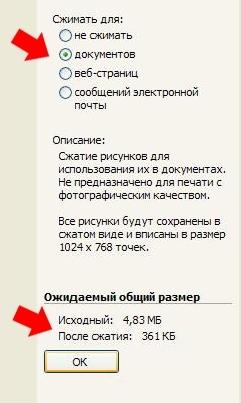
Выбираем размер сжатия, в данном случае "для документов". Ниже можем посмотреть, что было исходным и что получим. Тут уж, как говорится "имеем то, что имеем ", но сжало то его конкретно



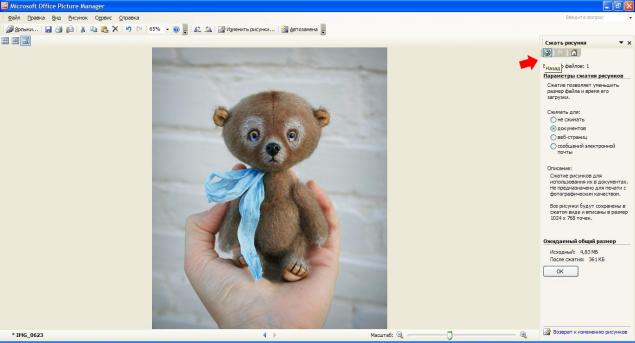
не забываем нажать "ОКи" и возвращаемся обратно в меню

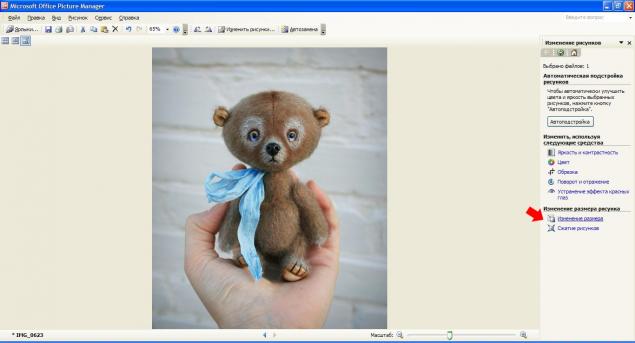
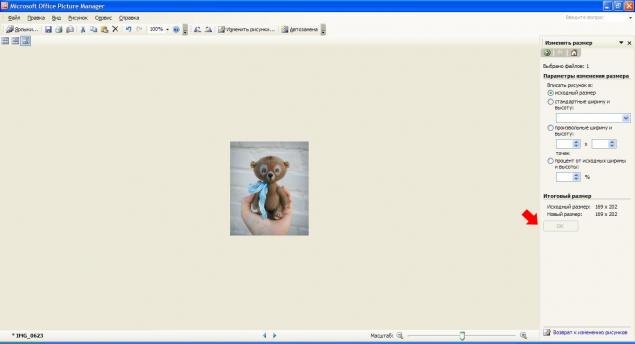
Переходим в раздел "Изменение размера"


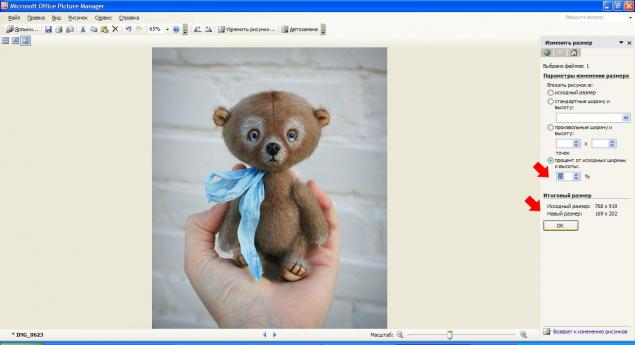
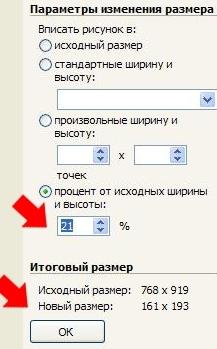
тянем бегуночки и сразу же смотрим как меняется размер фото в пикселях, помним, что нам нужно не больше 200 по обеим сторонам. Видим, что если уменьшить до 22%, то одна сторона нас вполне устраивает, а вторая великовата аж 202 пикселя


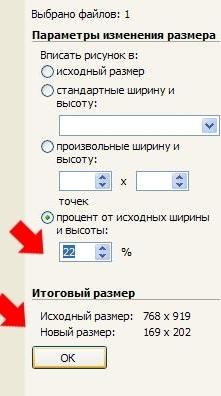
а если 21%, то "маловато будет" - 193. Потеря аж в 7 пикселей  можно, конечно, и так оставить, но нет уж, 200 так 200
можно, конечно, и так оставить, но нет уж, 200 так 200
 можно, конечно, и так оставить, но нет уж, 200 так 200
можно, конечно, и так оставить, но нет уж, 200 так 200 

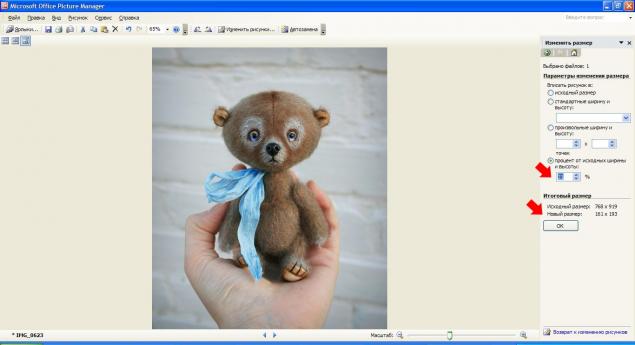
возвращаем все "взад"  на 22% и нажимаем "ок", в смысле согласные мы
на 22% и нажимаем "ок", в смысле согласные мы
 на 22% и нажимаем "ок", в смысле согласные мы
на 22% и нажимаем "ок", в смысле согласные мы
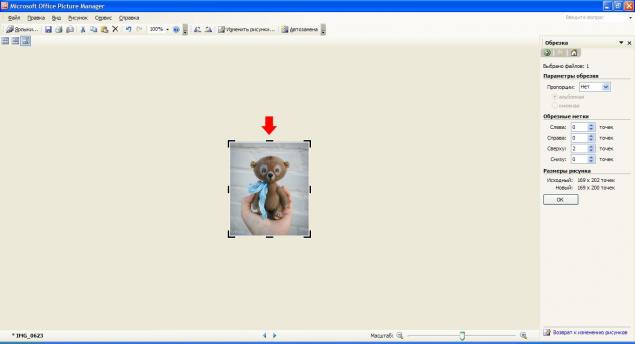
возвращаемся к исходному меню и берем инструмент "Обрезка", делаем столько, сколько нужно


не забываем нажать "ок", а то текущее изменение не применится


вот и всё
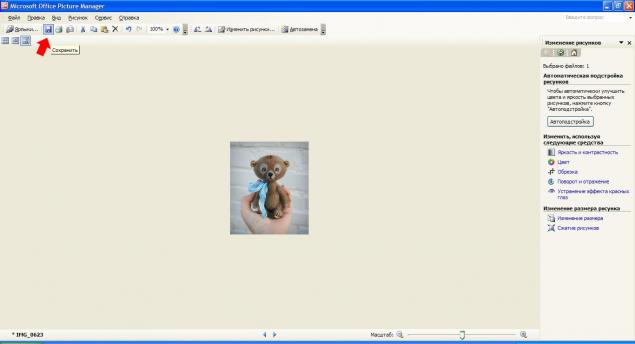
сохраняем и радуемся

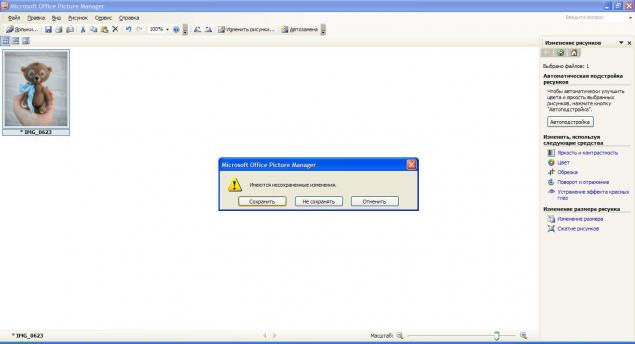
или так, просто закрыв документ

вобщем работы на 1 минуту не больше, долой кабальные фотошопы и "прочие пампушки"

Спасибо за внимание!!!


Комментариев нет:
Отправить комментарий